Tickets in the folder view
Folders represent a collection of tickets that meet certain conditions. They can be customized to fit your workflow and update in real time as your team works through the tickets.

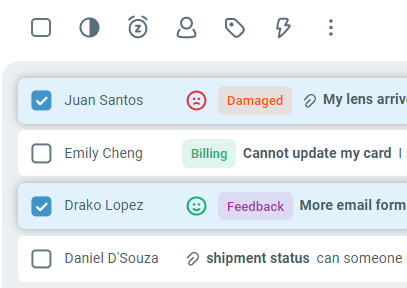
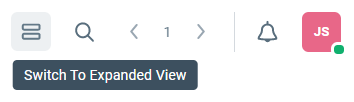
Folders use the Compact view by default, to keep things light. A user can customize change this to Expanded (detailed) view based on their individual preference using the switch view button in the top right corner.

In expanded view, each ticket shown all the important attributes in a card of two lines.
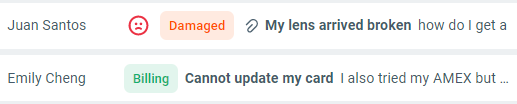
First Line: Customer Name, Satisfaction Rating, Labels, Subject and a summary of last message on the conversation.
Second Line: Ticket Number, State, Assignee, Inbox, and Ticket Type along with number of replies in the conversation.

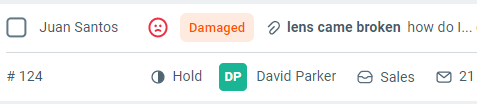
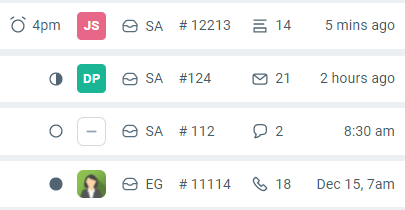
The compact view shows all the same information but uses an abbreviated version of ticket attributes:

Breaking this down:
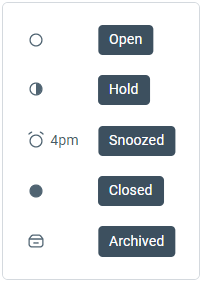
State: Each unique circle icon represent a state - see the list of state icons image below.
Assignee: JS (this is an abbreviated user name), an unassigned ticket shows user profile with a dash '—'
Inbox: SA (this is an abbreviated inbox name: Sales).
Ticket Number: #12213
Ticket Type: A source of the ticket represents how the ticket was created and can be one of Email, Twitter, Chat, SMS, Facebook Messenger, WhatsApp, Phone or Contact Form.
Number of replies: This number represents the total number of replies on a ticket written by either user or customer. Private notes are not included in this count.
Time: Each folder is configured to sort tickets by a time value. For example, this folder sorts tickets by when they were last updated. The time field shows the time that the folder is using for the sorting the list of tickets. All timestamps are shown in user's preferred timezone.
Understanding State icons:

From folder listings, actions can be performed on multiple tickets in a single click.