Customizing your knowledge base website
The help center websites can be completely customized to match your brand's styling. Custom CSS, headers and footers can be managed from within the help center settings. These are located in the Advanced Options of the Help Center Website section.
From the bottom left corner of the screen, click the cog icon on app navigation bar.

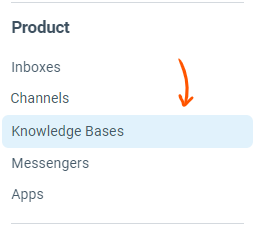
From the sidebar on the left, click on Knowledge Bases option under the Product section:

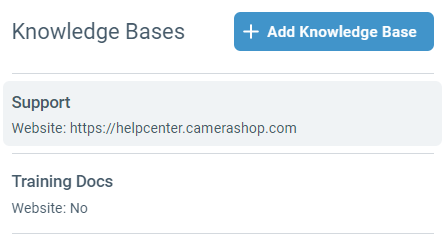
Click on the specific knowledge base (Help Center) that you want to edit from the list on the right side.

Scroll down to the Website section. In the Advanced Options field, click on the Click to show link to show additional advanced options.

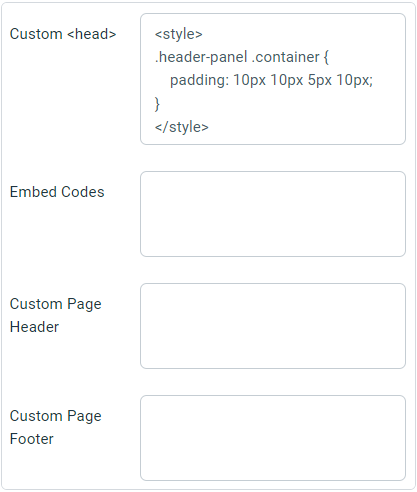
This is where the help center can be completely customized to match your theme:
Custom <head>: The contents of this field are inserted into the <head> element on the help center website. This is perfect for adding
<style>tags which override default styles.Embed Codes: The contents of this field will be added to the body of the articles. This is a good place to add any embed codes (like google analytics).
Custom Page Header: The contents of this field will replace the default header altogether. A good starting point is copying the original header from the website source code. It contains code for a responsive navigation menu.
Custom Page Footer: The contents of this field will be inserted after the main content.