Formatting article content
The article editor consists of two sections: the attributes can be updated from the left sidebar and the right side is for adding content to the article.
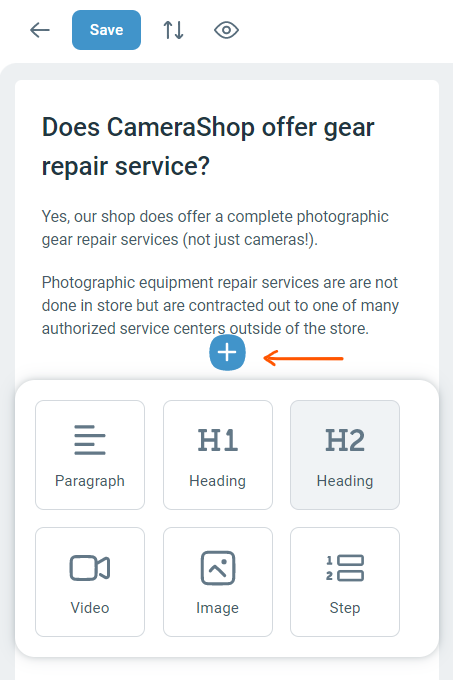
In Enchant, article content is structured using blocks that can be rearranged. There are five kinds of basic blocks: Paragraph, Heading, Image, Video & Step.
When you hover over any existing block of content, you will see the Add button at the bottom of that block. Clicking the add button will show you the options of blocks to select from.

Once you click on a block to select it, it will be added below the content you hovered on.

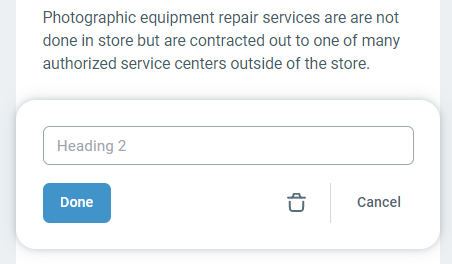
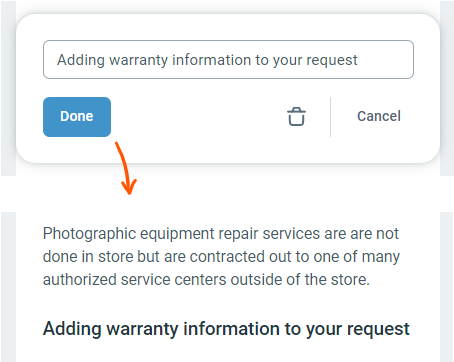
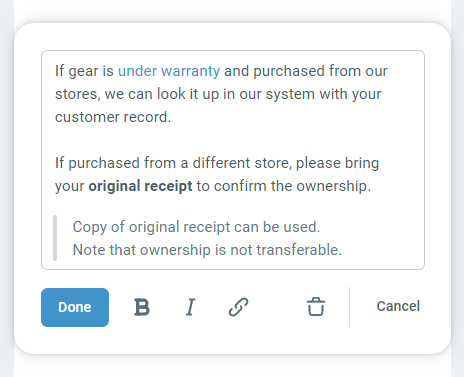
The newly added block opens in edit mode so you can add the contents. Once you're done adding the text or uploading image, you can click Done. This will close the editor and show you the block's contents with the appropriate formatting.
Important: Remember to click Save from the top action bar after all changes to article content.

Paragraphs are used for basic text content and support rich text formatting.

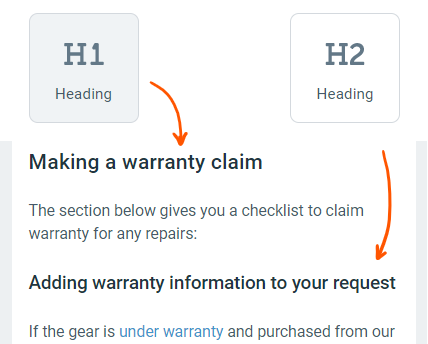
As the name suggests, heading blocks are used to add section titles. They come in two sizes which can be selected via the block selector options.

All heading blocks come with anchor links that you can use to link directly to a particular section of your article. You can get a direct link to a heading from the the article view page (outside the article editor).
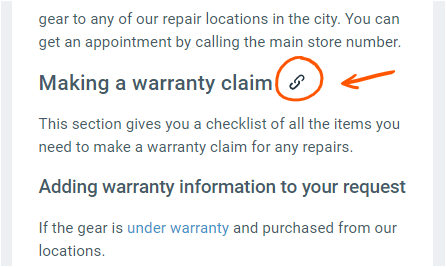
Scroll to the heading you wish to link to and hover over the heading.
A link symbol will be displayed next to the heading.
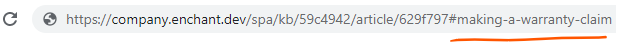
Click the the link symbol and copy the link from your browser's URL field.


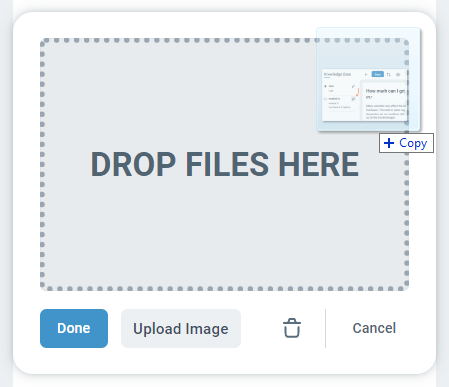
An image block says a thousand words. Add an image to your article by dragging n dropping onto the image block or by clicking the Upload Image button. You can also change the image that was previously uploaded in the same way.

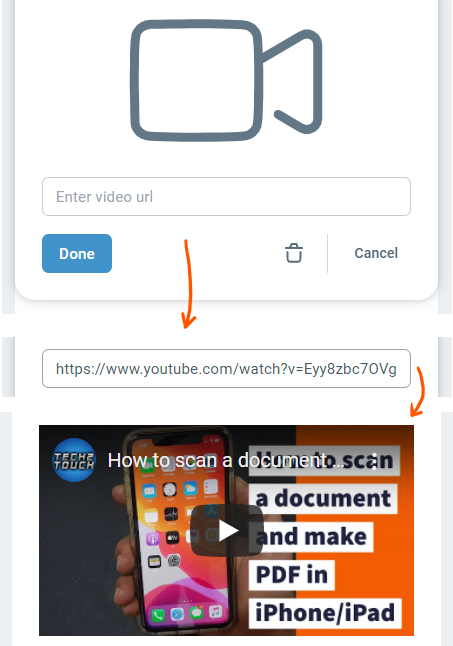
You can also embed a video using a Youtube or Vimeo link in your article.
if there are any other video hosting services you would like to see supported, please contact us.

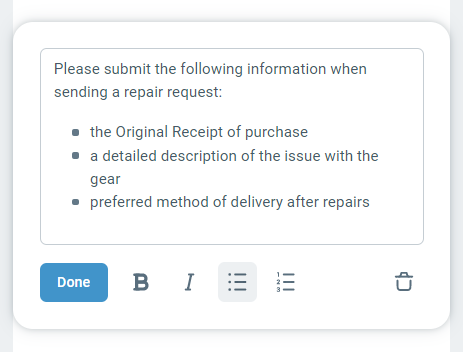
Simple text based bulleted or numbered list can be created by using rich text format in the paragraph fields:

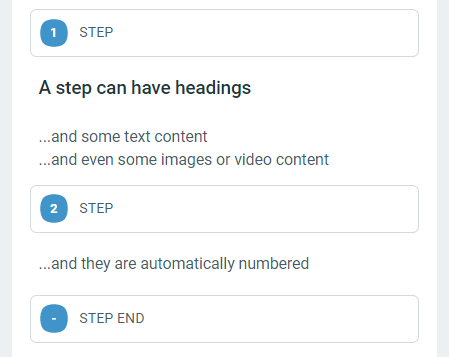
But sometimes you need to create a more rich interface where a single Step may contain a title, some text and images. Enchant provides a block which makes creating step by step instructions super easy. A step is a numbered or bulleted block that contains other basic blocks.

A special Step End block element is added to help you visualize where the last step's contents end. You can add more steps by adding another Step block between the Step 1 and Step End blocks.
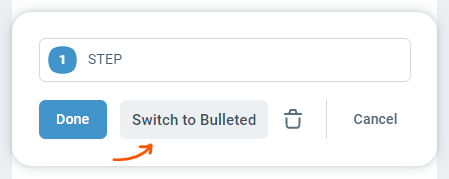
Steps can also be changed to show bullets instead of numbers. To do this, click any numbered step block and use the Switch to Bulleted button to change numbers to bullets, and click Done. All the numbered steps within the same set of steps will switch to the new mode automatically.

From the top action bar, click the Sort icon to rearrange the content blocks of the article.

To remove a content block, click the trash icon from the block's editor:

While editing an article, you can use the Preview button at the bottom to see how the formatted content would look on your knowledge base.

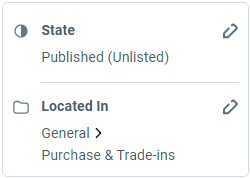
From the sidebar, you can use the Edit buttons to change the following attributes:
Section: Move an article to any section in any category in your knowledge base.
Directory Listing: Unlisted articles are not part of section listings but are still available via search or direct links.
Status: Work on your article in draft status until you're ready to share it with your customers.
Keywords: Enter alternate terms, words or phrases to match the article when your customers search.

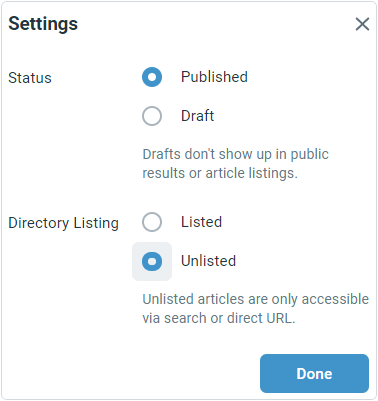
The State popup allows you to change the status of the article (Draft or Published), and also make it not appear in listings but keep content searchable by making it unlisted.

The Location popup allows you to pick which section the article belongs to.

Use Keyword popup to enter words or phrases so that when your customers type in an alternate term, this article will show up in the search results.

When you're done adding the content or changing the article attributes from the sidebar, click Save button from the top action bar to save your changes.
